Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Self-attention
- Bart
- nlp
- 기아
- AI 경진대회
- mrc
- pyTorch
- 딥러닝
- Bert
- RNN
- Attention
- 데이터 구축
- Optimization
- Data Viz
- passage retrieval
- N2N
- seaborn
- 현대자동차
- Transformer
- KLUE
- dataset
- word2vec
- 2023 현대차·기아 CTO AI 경진대회
- N21
- ODQA
- Ai
- GPT
- matplotlib
- 데이터 시각화
- AI Math
Archives
- Today
- Total
쉬엄쉬엄블로그
(Data Viz) Pie, Donut, Sunburst Chart (Pie, Donut Chart 실습) 본문
부스트캠프 AI Tech 4기
(Data Viz) Pie, Donut, Sunburst Chart (Pie, Donut Chart 실습)
쉬엄쉬엄블로그 2023. 7. 3. 17:41728x90
이 색깔은 주석이라 무시하셔도 됩니다.
Pie Chart

- 원을 부채꼴로 분할하여 표현하는 통계 차트
- 전체를 백분위로 나타낼 때 유용
- 가장 많이 사용하는 차트지만… 지양.
- 비교 어려움
- 유용성 떨어짐
- 오히려 bar plot이 더 유용 (각도 <<< 길이)
- 사용을 꼭 하고 싶다면 bar plot과 함께 사용할 것을 권장
Donut Chart

- 중간이 비어있는 Pie Chart
- 디자인적으로 선호되는 편
- 인포그래픽에서 종종 사용
- Plotly에서 쉽게 사용 가능
Sunburst Chart
- 햇살(Sunburst)을 닮은 차트
- 계층적 데이터를 시각화하는 데 사용
- 구현 난이도에 비해 화려하다는 장점
- 하지만 가독성이 떨어짐
- 유용성이 높지 않아서 추천하지 않음
- 오히려 Treemap을 추천
- Plotly로 쉽게 사용 가능
- 구현 난이도에 비해 화려하다는 장점
3. Pie Chart
import numpy as np
import matplotlib as mpl
import matplotlib.pyplot as plt1. Pie Chart & Bar Chart
1-1. Basic Pie Chart
pie()
labels = ['A', 'B', 'C', 'D']
data = np.array([60, 90, 45, 165]) # total 360
fig, ax = plt.subplots(1, 1, figsize=(7, 7))
ax.pie(data
,labels=labels
)
plt.show()
1-2. Pie Chart vs Bar Chart
같은 데이터로 Pie chart와 Bar Chart를 비교하며 장단점을 비교하면 다음과 같다.
- 장점 : 비율 정보에 대한 정보를 제공할 수 있다.
- 단점 : 구체적인 양의 비교가 어렵다.
fig, axes = plt.subplots(1, 2, figsize=(12, 7))
axes[0].pie(data, labels=labels)
axes[1].bar(labels, data)
plt.show()
차이가 큰 데이터에 대해서는 비교를 할 수 있지만, 다음과 같이 비슷한 값들에 대해서는 비교가 어렵다.
np.random.seed(97)
data = np.array([16, 18, 20, 22, 24])
labels = list('ABCDE')
color = plt.cm.get_cmap('tab10').colors[:5]
fig, axes = plt.subplots(2, 3, figsize=(15, 10))
for i in range(3):
axes[0][i].pie(data, labels=labels)
axes[1][i].bar(labels, data, color=color)
np.random.shuffle(data)
plt.show()
1-2. Pie Chart Custom
startangle
labels = ['A', 'B', 'C', 'D']
data = np.array([60, 90, 45, 165]) # total 360
fig, ax = plt.subplots(1, 1, figsize=(7, 7))
ax.pie(data, labels=labels,
startangle=90
)
plt.show()
explode
fig, ax = plt.subplots(1, 1, figsize=(7, 7))
explode = [0, 0, 0.2, 0]
ax.pie(data, labels=labels, explode=explode, startangle=90)
plt.show()
shadow
fig, ax = plt.subplots(1, 1, figsize=(7, 7))
explode = [0, 0, 0.2, 0]
ax.pie(data, labels=labels, explode=explode, startangle=90,
shadow=True)
plt.show()
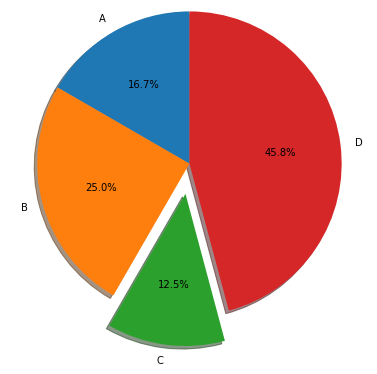
autopct
fig, ax = plt.subplots(1, 1, figsize=(7, 7))
explode = [0, 0, 0.2, 0]
ax.pie(data, labels=labels, explode=explode, startangle=90,
shadow=True, autopct='%1.1f%%')
plt.show()
labeldistancerotatelabels
fig, ax = plt.subplots(1, 1, figsize=(7, 7))
explode = [0, 0, 0.2, 0]
ax.pie(data, labels=labels, explode=explode, startangle=90,
shadow=True, autopct='%1.1f%%', labeldistance=1.15
# , rotatelabels=90
)
plt.show()
counterclock
fig, ax = plt.subplots(1, 1, figsize=(7, 7))
explode = [0, 0, 0.2, 0]
ax.pie(data, labels=labels, explode=explode, startangle=90, counterclock=False)
plt.show()
radius
fig, axes = plt.subplots(1, 3, figsize=(12, 7))
explode = [0, 0, 0.2, 0]
for size, ax in zip([1, 0.8, 0.5], axes):
ax.pie(data, labels=labels, explode=explode, startangle=90, counterclock=False,
radius=size
)
plt.show()
2. Pie Chart 변형
2-1. Donut Chart
중간에 원을 그리는 방식으로 그려진다.
fig, ax = plt.subplots(1, 1, figsize=(7, 7))
ax.pie(data, labels=labels, startangle=90,
shadow=True, autopct='%1.1f%%')
# 좌표 0, 0, r=0.7, facecolor='white'
centre_circle = plt.Circle((0,0),0.70,fc='white')
ax.add_artist(centre_circle)
plt.show()
pctdistancetextprops
fig, ax = plt.subplots(1, 1, figsize=(7, 7))
ax.pie(data, labels=labels, startangle=90,
shadow=True, autopct='%1.1f%%', pctdistance=0.85, textprops={'color':"w"})
# 좌표 0, 0, r=0.7, facecolor='white'
centre_circle = plt.Circle((0,0),0.70,fc='white')
ax.add_artist(centre_circle)
plt.show()
'부스트캠프 AI Tech 4기' 카테고리의 다른 글
| (NLP) Transformer - 2 (0) | 2023.07.05 |
|---|---|
| (NLP) Transformer - 1 (0) | 2023.07.04 |
| (Data Viz) Polar Coordinate - Rador Plot (0) | 2023.07.01 |
| (Data Viz) Polar Coordinate - Polar Plot (0) | 2023.06.30 |
| (Data Viz) Seaborn 기초 실습 - 5 (Matrix API) (2) | 2023.06.29 |
Comments




